We are not going to list the benefits of a faster website because you probably know them. Let’s dive right in, starting with the basic settings.
Prestashop Performance Options
These options are, simply put, awesome! You have all of your CSS on a single line of code. Same goes for JS and HTML.
This way the size of the files is smaller, and every web page loads faster.
It’s one of the first things we noticed on Prestashop, and it’s one of the first reasons we fell in love with it.
Pay attention when moving JavaScript at the bottom!
It’s arguably the best place for it, but you should check that everything is working smooth after checking this option.
We encountered an issue with the Google Dynamic Retargeting script. It stopped working after moving inline JS at the bottom of the page.
Enough drama, let’s do a test!
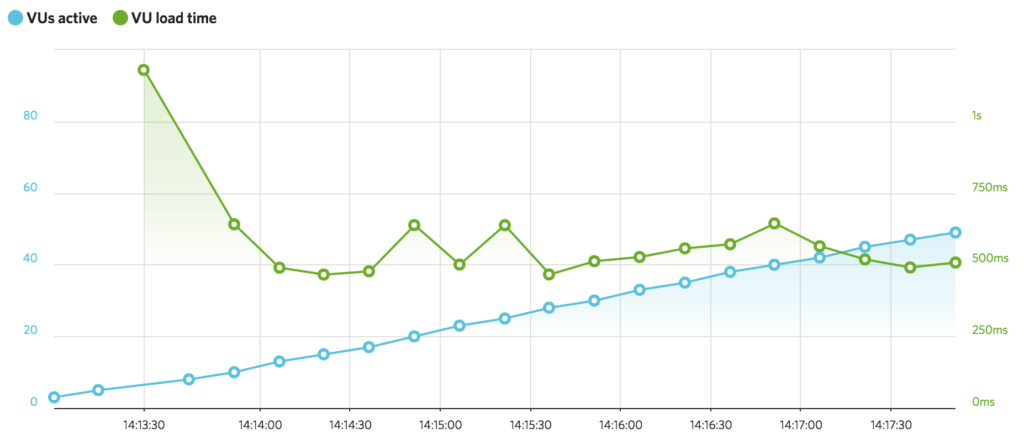
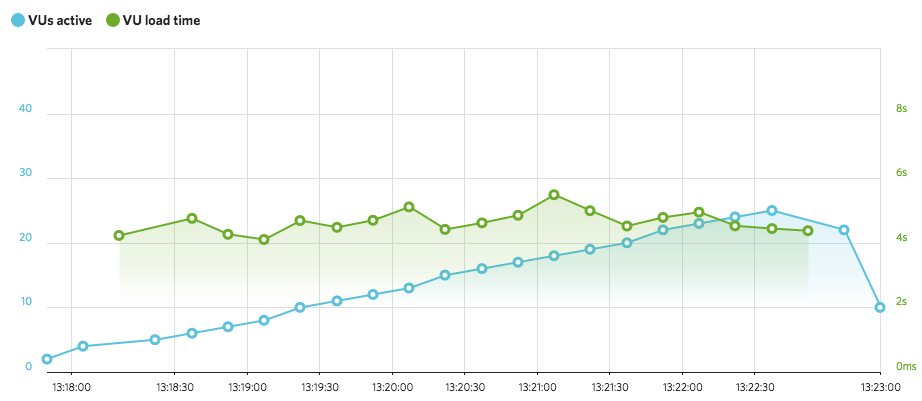
Here are the scores for a regular product page. (Don’t worry about these awful numbers! We will work on improving them as we go through this article.)
But, wait! Does this mean that the website is actually slower with CCC? Well, it could be.
It’s great that you have all the CSS/JS/HTML on single lines, but this is putting a strain on the server.
The page will be snappier, but it will take the server a little more to respond.
The best way to do the minimization is on the server side. Google had an excellent service called PageSpeed that was shut down in August 2015.
You can still install their modules on your server, though. Both Apache and Nginx plugins will do the job!
If you don’t feel 100% confident, you can try one of these alternatives provided on the KeyCDN blog.
Hanging on to the Prestashop CCC won’t be the end of the world.
We will find ways to avoid the possible loading issue.